- Posted on : May 16, 2022
-
- Industry : Corporate
- Type: Blog

Consumers demand technology that provides a seamless online experience. Around 73 percent of shopping is through mobile phones, and 80 percent of customers prefer to use two or more touchpoints when evaluating and buying a product.
"By 2023, prices for B2C digital commerce platforms will be 30 percent less than in 2019, due to feature commoditization and ‘headless‘ implementations, " industry observers wrote in Gartner Magic Quadrant 2020.
What is Headless Commerce?
In simple terms, headless is where a backend system is not dependent on the frontend system, which also means independent operations. Also called as API-first approach. In this architecture, these two systems are interlinked via APIs. Headless commerce allows merchants to customize their storefronts to support the customer's unique online journey.
It also helps in channel-specific user interfaces (UI), improving the omnichannel customer experience and accounts for the growing list of channels in an increasingly digital world.
In the augmented eCommerce world, managing new customer expectations, coordinating several channels, adding new features on the fly, and staying competitive is a challenge. Headless commerce largely solves this problem, thanks to microservices and the API-based approach.
Two important concepts that will help us understand headless commerce are head and body.
Head (front end) – This means a connected application a customer can use for online purchases. This includes the website, social media, apps, and voice E-browsing the web store and accessing live chat to some front-end experiences.
Reactive frontend technologies which separate orchestration and computation are the keys to successful headless architecture. The head should be kept as simple as possible in headless, using stateless REST services and caching response objects when required.
Body (back end) – All the critical business processes reside here. These are core business logic and services that integrate various third-party systems like CRM, Payment Gateways, Marketing systems, etc. It is where microservices are maintained and deployed.
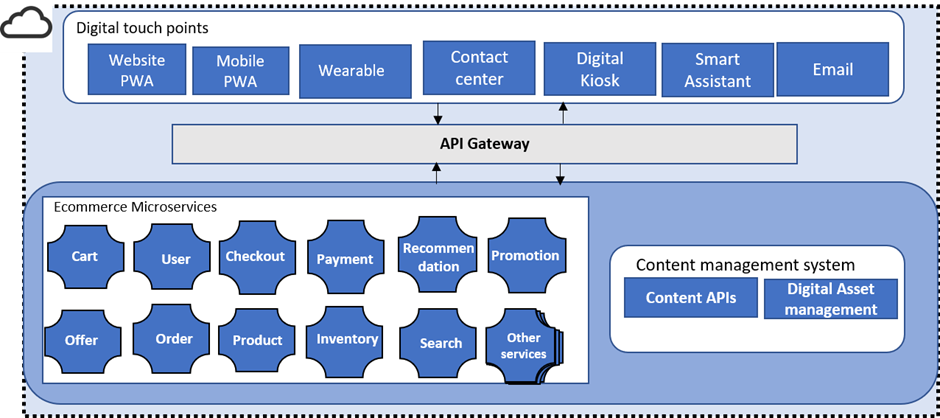
The back-end services must be exposed as APIs in a headless architecture. GraphQL endpoint, and with the usual JSON endpoints, would facilitate data transformation and standardize data exchange with a single API request. It would orchestrate all the required data for your e-Commerce application. Solution components like API Gateway and Enterprise Service Bus play a vital role in securing and performing orchestration among the services. Many other processes like transactions, data storage, campaign optimization, order fulfillment, etc., are integrated through APIs.

When a consumer triggers a transaction, APIs facilitate communication between inventory management, CRM, payment processing, and other systems. APIs share information seamlessly among systems for a proper omnichannel retail environment.
One other example would be a business including a new payment option, such as PayPal or Square. The company can simply add it as a microservice, and configure the APIs accordingly without impacting existing business.
This kind of infrastructure organization will help upgrading and scaling services be much more manageable. The front-end developers can create customized, hassle-free ways to engage and impress customers.
How headless is different from traditional
In traditional commerce, the front end is tightly connected to the back end. This makes customizations difficult. If the retailer decides to add a new channel, significant adjustments must be made in the back end. Any updates to the e-commerce application are not seamless and hassle-free because of the tight coupling between the front end and the related back end.
In the early stages of digitalization, e-commerce solutions were built with this approach where a monolithic architecture supported desktop computers. In the mobile-driven era, merchants maintaining this approach face risk of not meeting customer expectations.
Headless Commerce advantages:
- Omnichannel/Multi-touchpoint experience. Consumers get a consistent experience irrespective of the device they choose. The APIs would push the content and other data from the backend systems to all these independent channels. Because headless commerce systems are API-driven, they naturally unify multiple channels. As the front-end and back-end systems function independently, it becomes easy to add new frontend channels or any new backend services that are not dependent on each other. These with multiple touchpoint experiences are the future of e-commerce.
- Increased Flexibility and Customization. The decoupled architecture in headless commerce helps a retailer implement an update to just part of the system. This allows development teams to work in tandem while making back-end changes simultaneously. This increased flexibility is hugely advantageous in a competitive environment and gives any headless business model an edge over a traditional structure. Being decoupled from the backend also unlock endless possibilities for customization.
- Less time to market. Headless businesses launch new front-end experiences quicker. Adapting to a new market trend can be done rapidly and with a minimum of costly backend development. Reducing time-to-market contributes directly to sales.
Headless Commerce challenges
- Requires additional skills. Including more than one development team (front end and back end). Budget, resource utilization, and project timeline should factor this in during the planning stage.
- Total operation cost. In a decoupled architecture front end and back end, each may need hosting and maintenance.
Is Headless Commerce the future?
It is no longer a nice-to-have, but a must, for e-commerce businesses to be creative and engage with rich mobile experiences. Headless commerce provides this agility. Retailers should leverage headless commerce to power a flexible, competitive, and truly personalized site with a unified customer experience.
We can help you get your head around Headless Commerce. Reach out to our experts in it by emailing digitaltransformations@infogain.com.







