- Posted on : April 22, 2021
-
- Industry : Corporate
- Type: Blog
 Download Now
Download Now
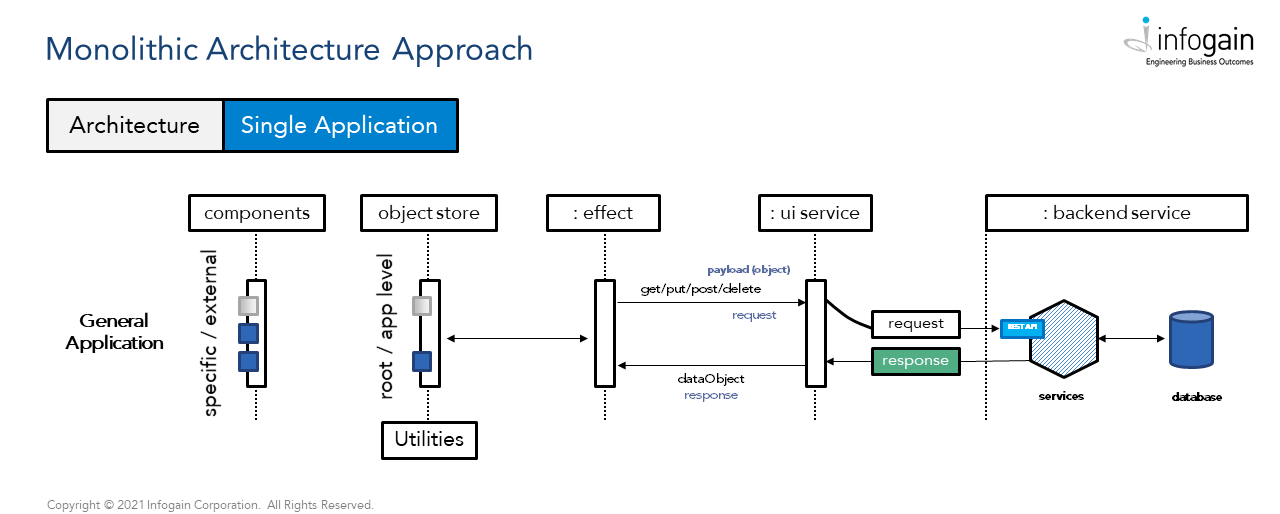
Many organizations have large teams that design high-end applications. Execution of these design systems, and their flexibility, and efficiency with coded behavior have become a little risker relevant to market standards. This is mainly due to usage of a monolithic approach which follows the architectural standards of user interface.
The word “monolithic” means having all the definitions, interactions, modules, components built together as a single unit which is mono by nature. This monolithic approach works fine with a small front-end application, however If we use this approach for large front-end applications then it becomes unwieldy (i.e., disorganized to function efficiently – complex by nature). In this situation, we can break the code into smaller modules which becomes its own application.
To achieve this segmented behavior for the real world, let us address a few major concerns that have proven effective:
1. Shared code built in pure JavaScript for routing and user session objects.
2. Shared design system (CSS – theme approach) which can be inherited in smaller applications with ease.
3. Making sure we have independent teams to work on independent applications which can be coded in various repositories
4. Consolidating all the applications/modules together from different repositories and deploying them to a server, whenever a module or application is updated.

Let us try to see what is present in the above diagram –
The entire code base is placed in one codebase and if we need to introduce any new code to the monolithic code than we need to bring down the frontend code. This will have a downtime of the system which is not be acceptable from customers. This is because we always tend to see the incremental approach in the active system development. If we need to do so we need to break down the monolith code into smaller modules. These smaller modules are decoupled and allocated to respective applications to independent teams. By doing this we will make sure the applications are maintained, coded, deployed and unit tested with ease.
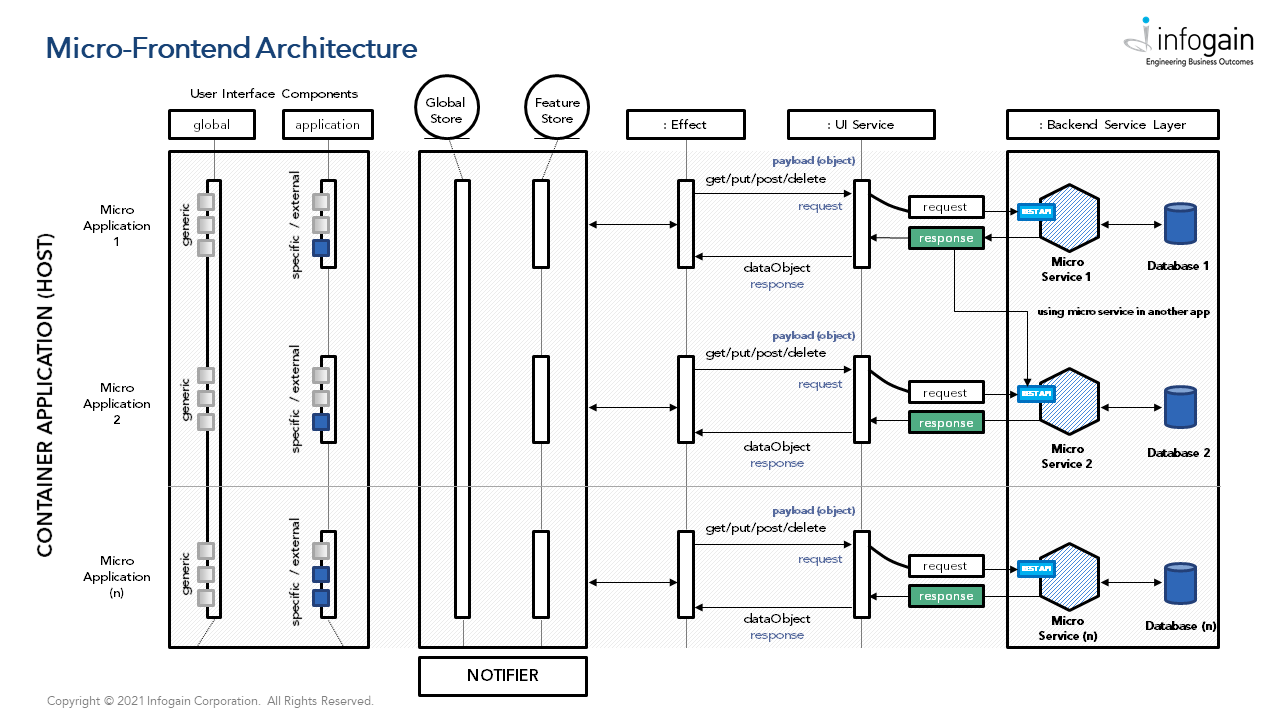
We observe many approaches to implement the above-mentioned situations and in a single term, they are called micro-frontends. The best solution is a “Single-SPA framework” that combines multiple frameworks on the same page without refreshing the page.

In the above diagram, every micro application can be defined in the respective framework which is effective in today’s world. This means we can define the micro application in the same languages such as REACT, ANGULAR, VUE, etc. which are JS frameworks, or we can develop the micro application with different frameworks and then tie these independent apps with the help of the container app. The container app acts as a holder where the navigation of the applications is performed.
Micro-frontend framework is an interesting design approach where the frontend is decomposed into Smaller units or “Micros” that are loosely bundled. Inspired by Microservices concept, MFE provides simpler architectures, making code quality better and faster Development- Testing-Deployment of smaller units of application.
For example, with Rubik’s Cube, every block of color is treated as an independent application (Lots of Small Applications - LOSA) and has one single unit enclosed which is called the shell.
Design Benefits
- Micro-frontend architectures by name are simpler and thus it is very easy to manage them.
- Independent teams can invest in the work and collaborate with the applications more easily.
- Migration of the old application to a new application using the stepwise approach is easier.
- Testing the applications independently.
- Code quality checks and deployment of the applications is quicker and simpler.
Focus Area
This architecture focuses on the base skeleton elements that form the shell-based container mechanism and the relationships. For example, how the segment / fragment / unit / component / module (s) (user interface) are assembled and communicated to achieve the optimal developer and user experience.
The Superpower of Micro-Frontend Architecture
Micro-frontend is not recognized as the best architecture for all use cases. However, there are a few cases where independent applications are developed by the teams and later tied up to adopt micro frontends. The main superpower is its shell bases approach with routing strategies and independent applications connected as one single unit.
Often, communication will play a major role with respect to the design pattern, same independent application, or cross applications. This is the time to choose the data strategy of store mechanism. The data for cross applications are termed as root store (shared data) and for independent application it is termed as application store.
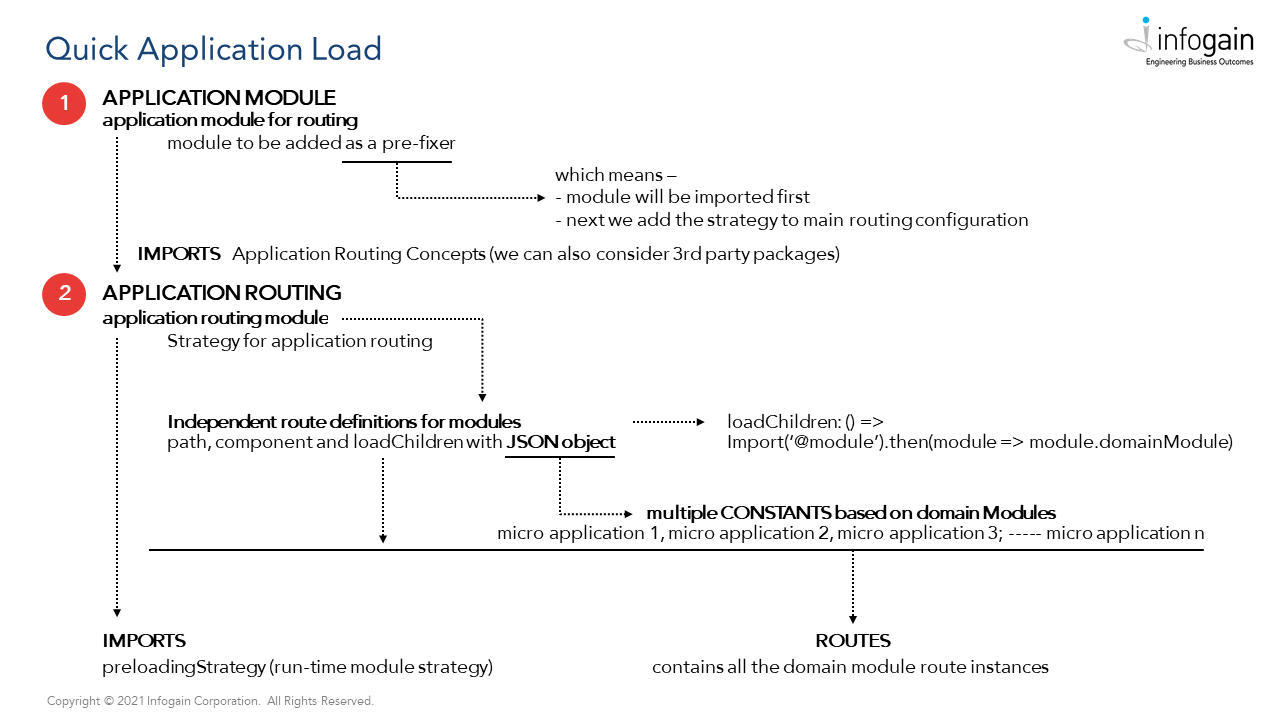
Quick Application Load

When we talk about routing the key element, we mean how quickly can we load the module/application/single UI app. This is the time for route strategies which are named routing techniques.
In conclusion we can say that codebases become more complex for large-scale applications when there is a growing need for better scalable architectures. We must make sure that the architecture we suggest has the decoupling concepts based on fragmented behavior for large-scale applications. It should be easy to scale the software delivery across independent, autonomous teams. There are many real-world cases where micro-frontends deliver these benefits. This approach also works well with legacy and newer codebases.